When we started using SharePoint Online last year, Jeff and I thought it would be kind of nice to include the most recent posts from his blog on our SharePoint home page. SharePoint Online didn't have a built-in external RSS reader if you were using modern pages (and still doesn't), so my solution was to install the SPFx Fantastic 40 Web Parts app.
This app came with a lot of web parts (40 to be exact), which meant that I could play around with a bunch of "cool things" that we absolutely did not need. In any case, it was pretty quick to install and it allowed us to have a decent-looking RSS feed in SharePoint. I just had to follow the installation instructions on the wiki page.
This worked well for a while, but right after the new year we noticed that the blog feed in SharePoint was broken:

After confirming that this wasn't an isolated issue, I popped open the web console and saw this:

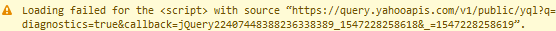
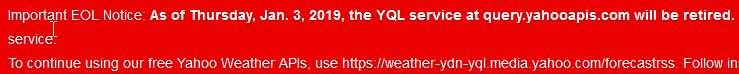
After a quick search for the Yahoo API documentation, I found this message (and the problem):

Evidently the RSS reader in the SPFx Fantastic 40 Web Parts app was using the Yahoo API that had just been retired.
It didn't take long to find a replacement RSS reader - there is a repo on the official SharePoint Github account called sp-dev-fx-webparts, which contains an RSS reader that does not use the retired YQL service. All of the web parts in this repo must be built and deployed yourself - here's what I did to get the RSS reader deployed:
1) Make sure you have your App Catalog and SharePoint CDN set up
I had already set up our app catalog when I deployed the Fantastic 40 Web Parts app, but if you haven't done this yet, you can point and click your way through it or use PowerShell.

2) If you plan on using it, make sure you have a SharePoint CDN set up
I created a separate site collection for our CDN, but you can also host your app's assets in an existing SharePoint site. Here's a detailed article on how you set up a SharePoint CDN, but for our scenario it boiled down to:
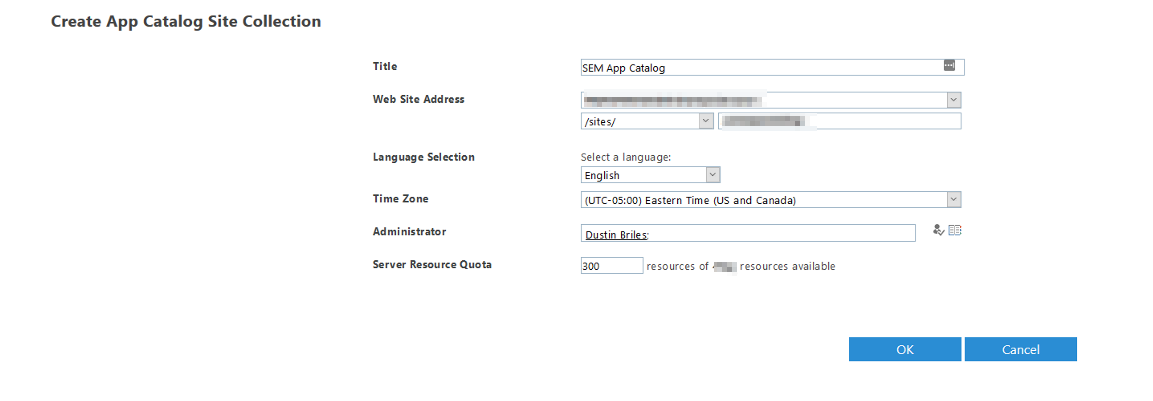
- Creating the site collection
- Adding a document library to that site collection, which will be the CDN origin
- Running some PowerShell commands:
# Enable tenant-wide use of the CDN with private origins
Set-SPOTenantCdnEnabled -CdnType Private -Enable $true
# Add the document library as a CDN origin
Add-SPOTenantCdnOrigin -CdnType Private -OriginUrl /sites/[site collection]/[document library]
It is also possible to include assets in the deployment package. I did not try this with this app.
3) Make sure NodeJS and gulp are installed
Your version of node must be >= 8.9.4 and < 9.0.0, or you will get this message later on:
Error: Your dev environment is running NodeJS version [incompatible version] which does not meet the requirements for running this tool. This tool requires a version of NodeJS that matches >=8.9.4 <9.0.04) Download and unzip the sp-dev-fx-webparts repo, then make some changes
Quick side note: I am not very experienced with NodeJS and npm so it's totally possible that there are better ways to do this
In late 2018, a package in npm got backdoored and subsequently removed. Parts of this web part depend on the affected packages, so we have to make some changes. Here's what I did to get it working:
Completely uninstall event-stream and flatmap-stream (because I installed them during previous projects):
> npm uninstall event-stream -g --save
> npm uninstall flatmap-stream -g --save
Make some edits to the project files:
Within the folder that you extracted, navigate to \samples\react-rss-reader
It's probably a good time to open a PowerShell window and cd there, too:

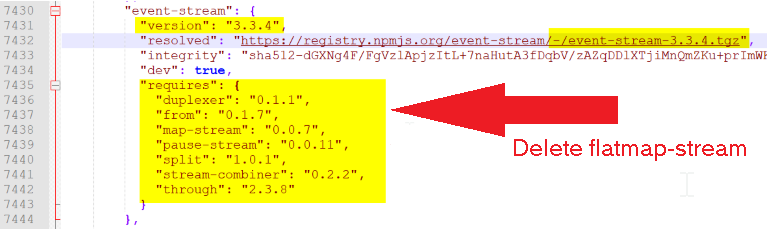
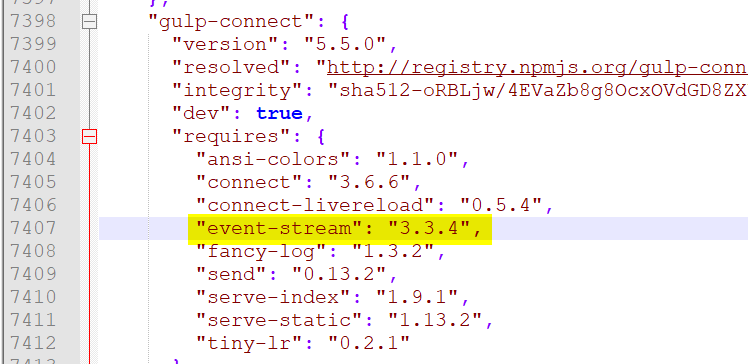
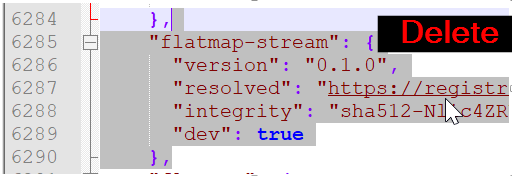
In package-lock.json, change any dependencies on event-stream > 3.3.4 down to 3.3.4 and completely remove any dependencies on flatmap-stream:



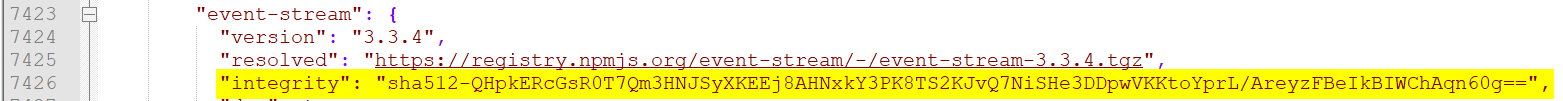
In the same block where you downgraded the version of event-stream, you will also need to revise the integrity hash to match the package that will now be downloaded (version 3.3.4).

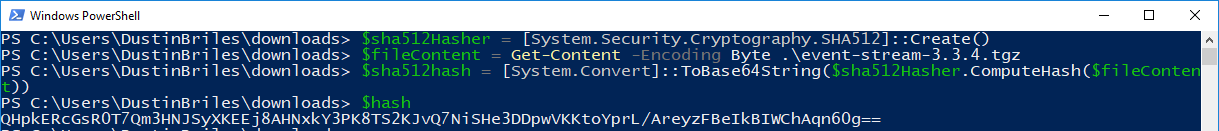
I did this by downloading the package, and then using PowerShell to get the hash and Base64 encode it
# Ran from directly where package was downloaded to
$sha512Hasher = [System.Security.Cryptography.SHA512]::Create()
$fileContent = Get-Content -Encoding Byte .\event-stream-3.3.4.tgz
$sha512hash = [System.Convert]::ToBase64String($sha512Hasher.ComputeHash($fileContent))
$hash

Make sure you include the "sha512-" in the front of the actual hash. If your existing hash said "sha1", it will probably still work if you calculate the SHA512 hash but if that fails you can try the SHA1 hash by editing the PowerShell commands appropriately. You can see my final result with "sha512-" in front of it in the screenshot earlier.
Install NodeJS modules and test
Do the needful:
> npm install
> gulp serve
npm install in particular might take a few minutes:


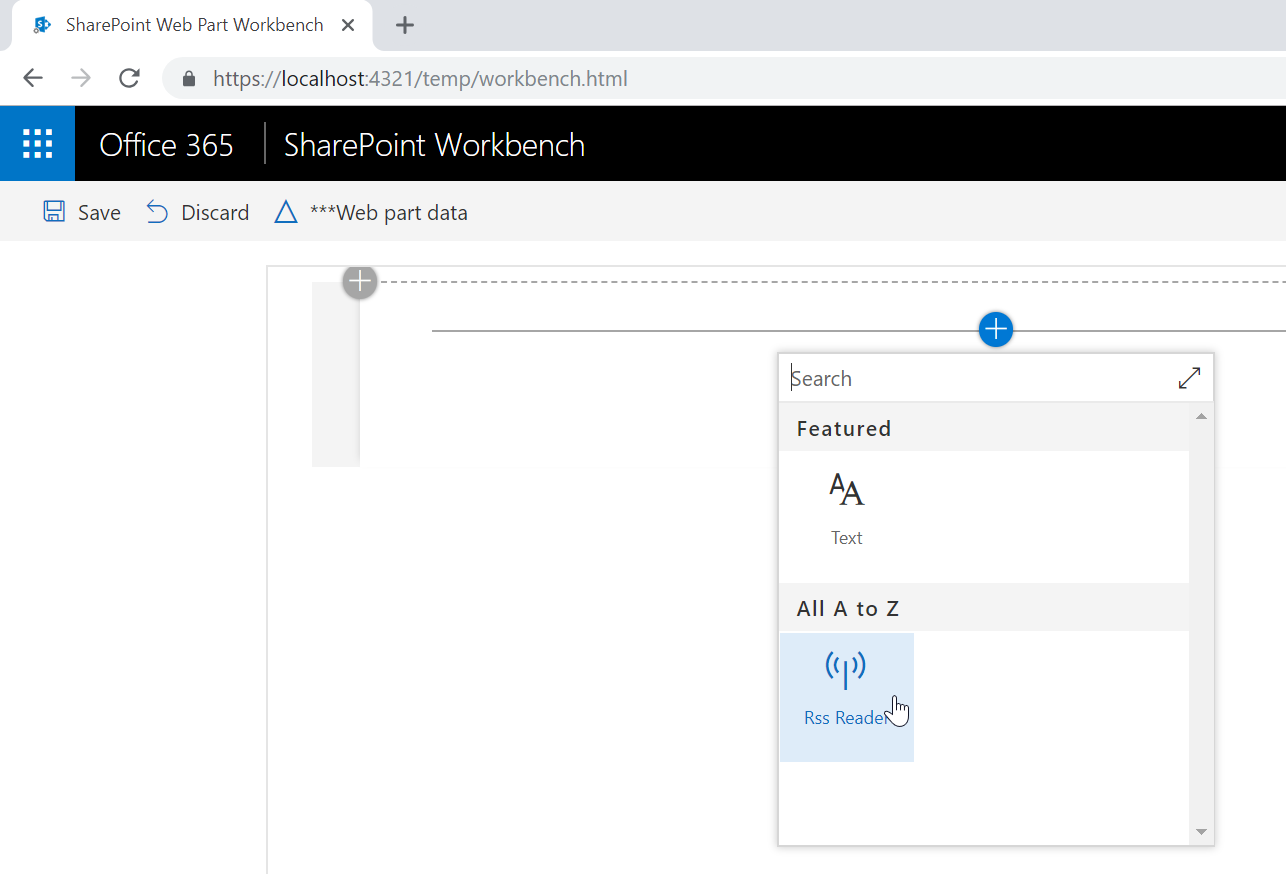
After you run gulp serve, SharePoint Workbench will spin up and give you the opportunity to test the web part:

Assuming that this works the way that you want it to, you are free to move forward
Get the app ready for deployment and send it off
I create a new folder in our SharePoint CDN for each app that we deploy. You don't have to, but I like the idea of keeping the assets for each app separate. For this app, I created a new folder named "react_rss_reader"
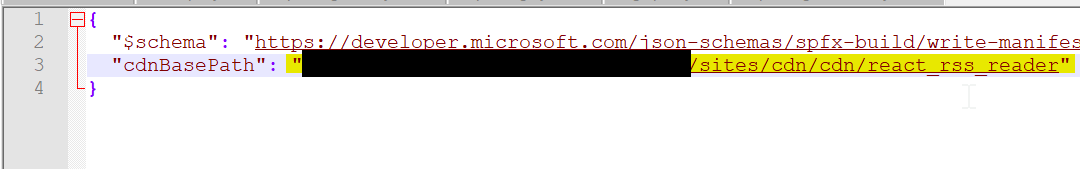
Then you you will need to edit /config/write-manifests.json to reflect the CDN location (and the new folder):

Get the package ready to deploy with gulp:
> gulp --ship
> gulp package-solution --ship
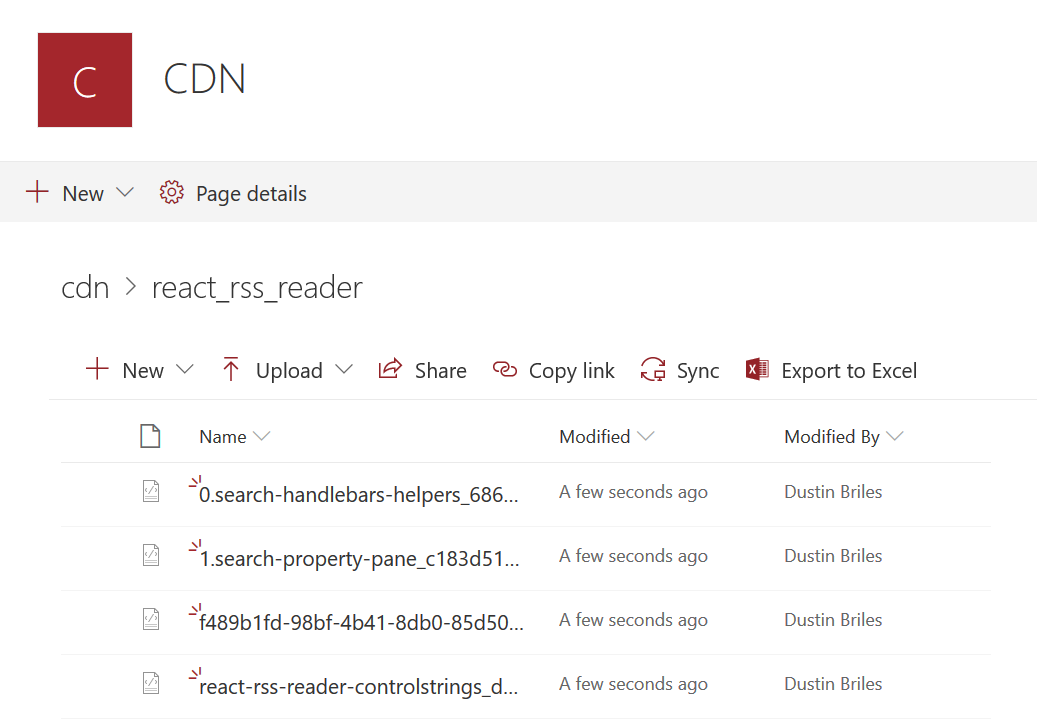
Upload the assets that are in /temp/deploy to the new CDN folder (same as the location you specified in /config/write-manifests.json):

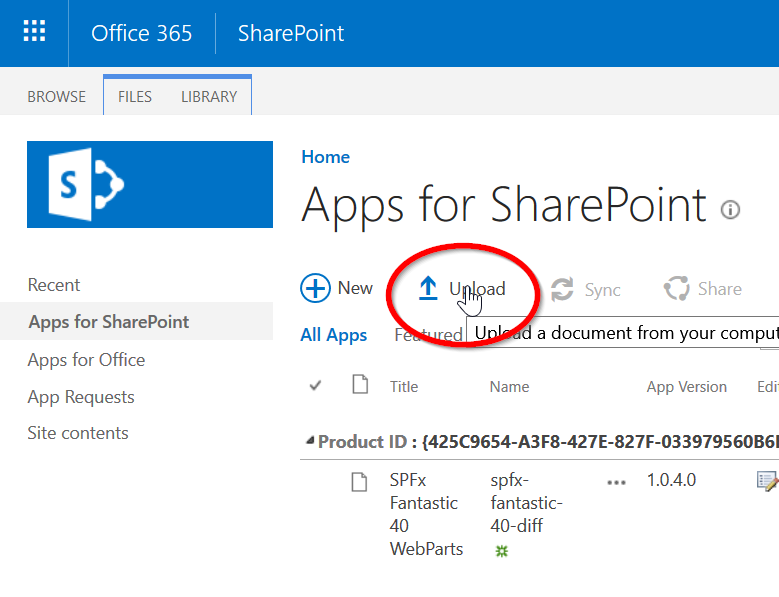
Deploy the package. If you're unfamiliar with this, you can go to your app catalog and hit upload:

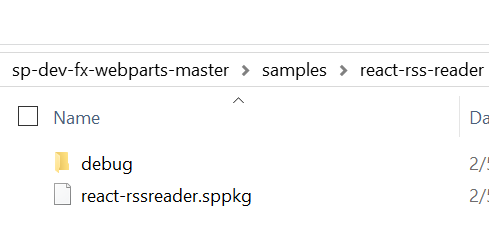
The package is located in /sharepoint/solution:

Cleaning up
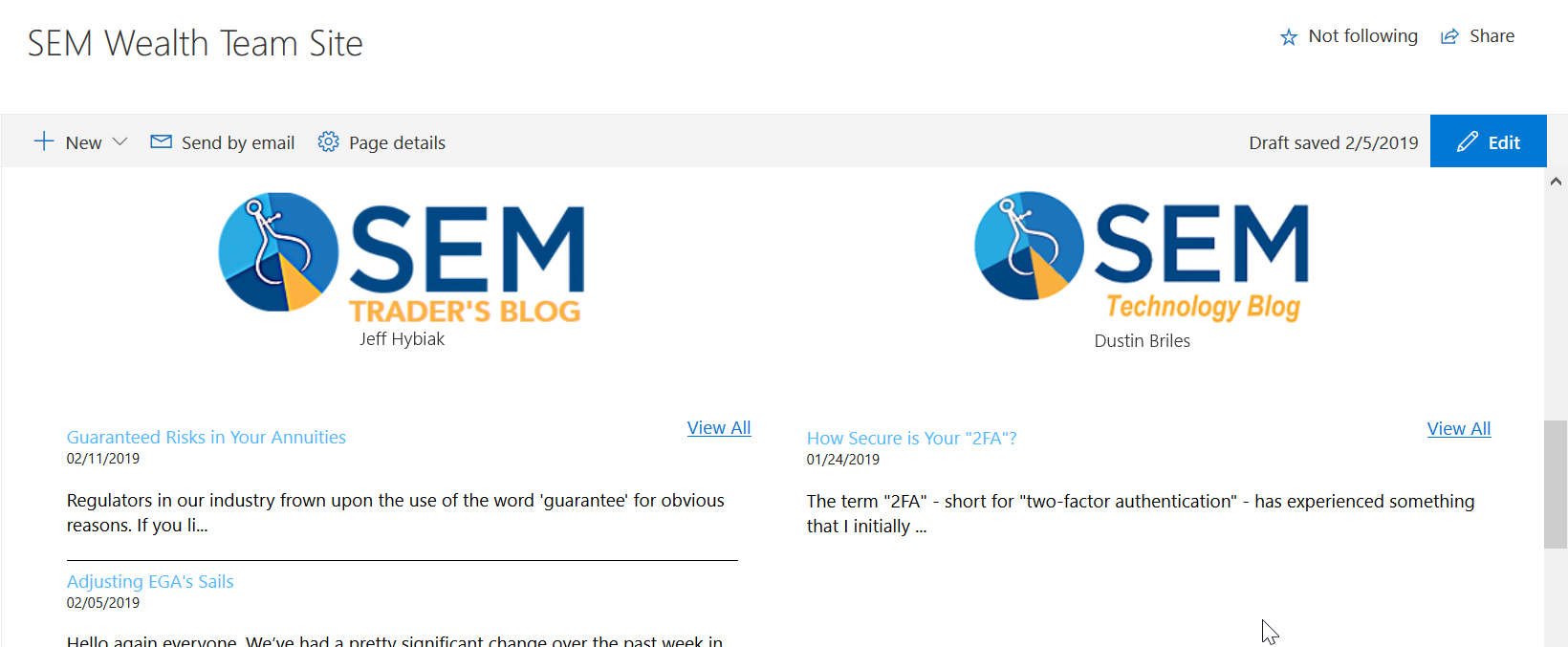
We now have a working RSS reader again (and I've added a feed for this blog, too):

However, this did have an unfortunate side-effect - two RSS reader web parts, and only one of them works.

I tried to download the Fantastic 40 Web Parts repo, remove the RSS Reader web part, and rebuild it but I ran into a bunch of problems with outdated packages and other issues. We were really only using the Fantastic 40 Web Parts for the RSS Reader, and also:

I just removed it from our app catalog and called it a day.